オブジェクトスタイルは、オブジェクトの塗りや線のカラー、太さといったオブジェクトレベルの属性をスタイルとして登録して使用する機能です。同じ属性の図形等を複数作成するのに非常に便利な機能ですが、段落スタイルや文字スタイルほどは使用されていないようです。今回は、ぜひオブジェクトスタイルを使ってほしいと思い、いくつかの使用例を紹介したいと思います。
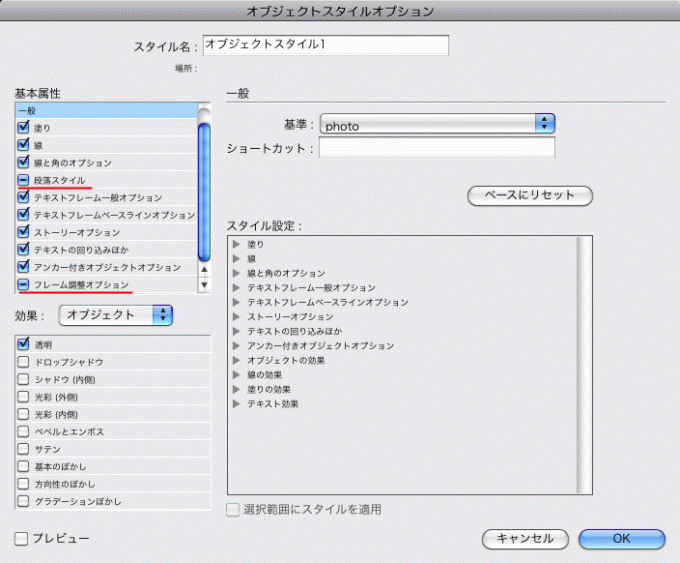
まず、[オブジェクトスタイルオプション]ダイアログをご覧下さい。これを見ると、「塗り」や「線」、透明を始めとする「効果」以外にも、「テキストフレーム一般オプション」や「テキストの回り込みほか」等、テキストに関連するさまざまな設定項目があるのが分かります。つまり、オブジェクトスタイルは、パスでできた図形だけで使用するのではなく、テキストフレームに対しても有効であることが分かります(下図)。
さまざまな項目の中で特に注目してほしいのが、「段落スタイル」と「フレーム調整オプション」です(上図の赤線部分)。この2つの項目だけは、デフォルト設定でオフになっているため、手動で[オブジェクトスタイルオプション]ダイアログを開いて設定する必要があるのですが、この2つの項目をオンにすることで、かなり高度なスタイル運用が可能となります。それぞれ見ていきましょう。
まず、「段落スタイル」ですが、オブジェクトスタイルには段落スタイルも設定できます。と言うことは、テキストフレームに段落スタイルが設定でき、さらにフレームの塗りや線、効果までもがコントロールできるということです。

例えば、上図のようなテキストフレームに対してワンクリック(オブジェクトスタイルを適用)するだけで、下図のようにできます。段落スタイルよりも、さらに強力なツールとして使えるわけです。設定方法の詳細は、CS4『No.19 スタイル機能を使いこなす』を参照してください。
(注)テキストフレーム内に複数の段落スタイルをランダムに設定するようなケースでは使えません。

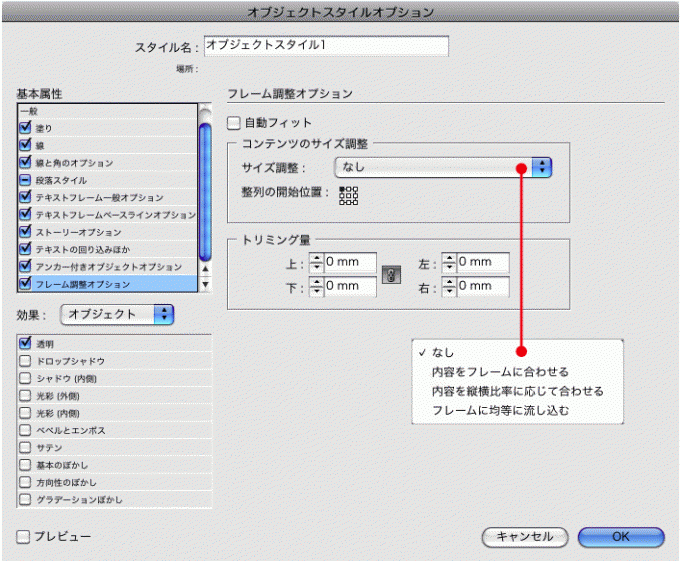
今度は、「フレーム調整オプション」を設定するケースを見てみましょう。「フレーム調整オプション」とは、グラフィックフレームに画像を配置する際の[揃え]の「基準点」や[サイズ調整]を設定できるオプションです。通常、画像は100%のサイズで配置されますが、あらかじめグラフィックフレームに対して「フレーム調整オプション」を設定しておくことで、フレームに合うサイズで画像を配置するといったことが可能となります。詳細はCS3『No.06 フレーム調整オプション』を参照してください。
なお、CS5からは[自動フィット]の機能も追加されています(下図)。詳細はCS5 & 5.5『No.09 自動フィット』を参照してください。
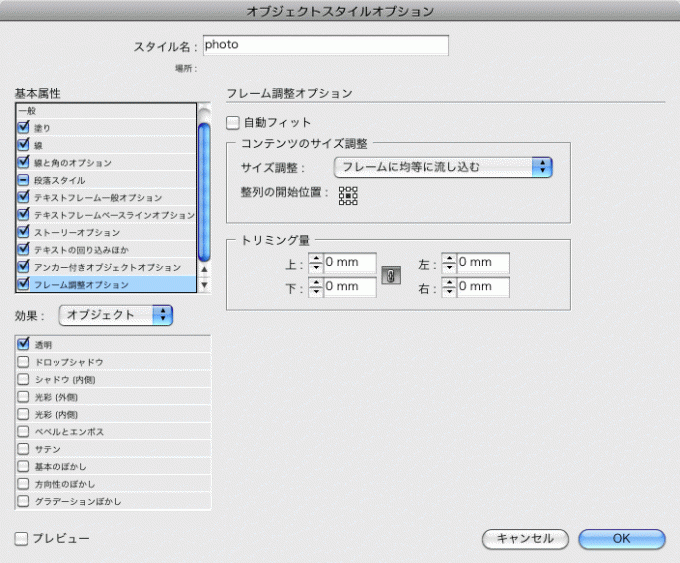
まず、新規でオブジェクトスタイルを作成し、[オブジェクトスタイルオプション]ダイアログで左側のリストの[フレーム調整オプション]にチェックを入れます。次に、下図のように[サイズ調整]を「フレームに均等に流し込む」、[整列の開始位置]をセンターに設定したら、任意の名前を付けて「OK」ボタンをクリックします。ここではスタイル名を「photo」としました。
※[整列の開始位置]や[自動フィット]のオン/オフ等、設定は目的に応じて変更してください。
先割りのレイアウトに画像を配置します。この段階では、画像は100%のサイズで配置されています(下図)。

グラフィックフレームをすべて選択し、オブジェクトスタイル「photo」をクリックすると、すべての画像がフレームサイズにぴったり合うよう縮小され、センターに揃います(下図)。実際の作業では、画像の倍率や位置を微調整するケースも多いとは思いますが、ワンクリックするだけで、複数の画像サイズをフレームサイズに合うよう調整し、センター揃えにする所までできたら便利なのではないでしょうか。
なお、このオブジェクトスタイルは、ドキュメントを何も開いていない状態で作成しておくと便利です。そうすることで、以後、新規で作成するドキュメントすべてでこのオブジェクトスタイルを使用することができます。

また、次のようなケースで使用するのもお薦めです。
1つのドキュメントにおいて、キャプションは何度も出てくるアイテムですので、通常、段落スタイルを作成して運用されていることと思います。しかし、段落スタイルでは、画像とキャプションの間隔(アキ)までは指定できません。そこで、以下のようなオブジェクトスタイルを作成してはどうでしょうか。
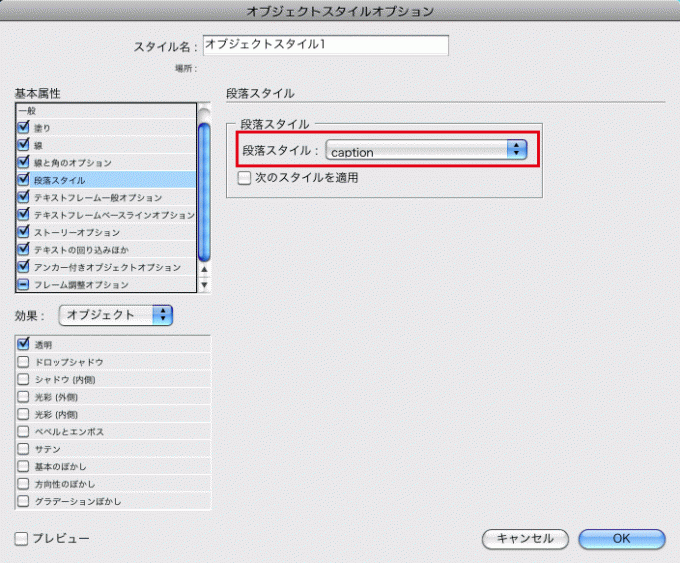
まず、新規でオブジェクトスタイルを作成し、[オブジェクトスタイルオプション]ダイアログを開きます。左側のリストで[段落スタイル]をオンにし、キャプション用の段落スタイルを指定します(下図)。
次に左側のリストから[テキストフレーム一般オプション]を選択し、[フレーム内マージン]を設定します。ここでは「1mm」としました(下図)。つまり、テキストフレームの上辺からテキストまでの距離を1mmとしたわけです。なお、[塗り]や[線]は「なし」にしておきます。「OK」ボタンをクリックすれば、できあがりです。
※数値は用途に応じて変更してください。
テキストフレームを作成し、キャプション用のテキストを配置、あるいは入力します(下図)。

テキストフレームを選択し、先程作成したオブジェクトスタイル名をクリックします。すると、キャプション用の段落スタイルが適用され、さらにテキストフレームの上部に1mmのアキができます(下図)。もちろん実際の作業では、複数のテキストフレームを選択して、一気に適用してもOKです。

あとは、画像の底辺とテキストフレームの上辺が揃うように位置等を調整すればOKです(下図)。オブジェクトスタイルで適用しておけば、あとから画像とテキストフレームの間隔(アキ)が変更になっても、ドキュメント全てのキャプションを修正することが可能です。

ちなみに、キャプションの作成に関しては、CS5 & 5.5『No.12 メタデータキャプション』の機能を使う方法もお薦めです。