テキストフレームに対して[自動サイズ調整]の設定が可能となりました。まず、下図のようなテキストフレームを作成しました。

テキストフレームを選択後、[オブジェクト]メニューから[テキストフレーム設定]を選択して、[テキストフレーム設定]ダイアログを表示させます。
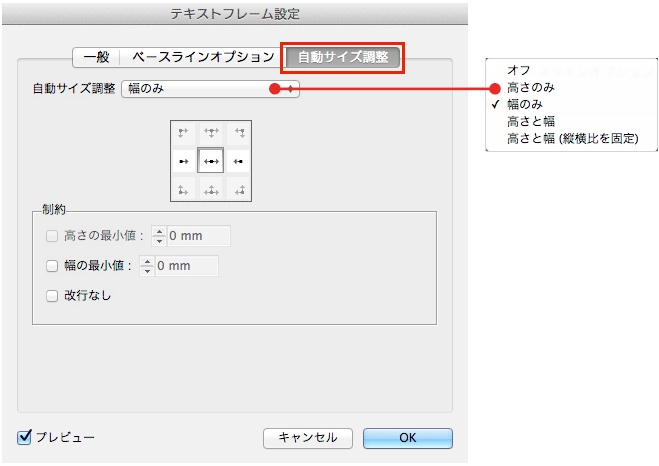
CS6では、新しく[自動サイズ調整]タブが追加されています。デフォルトでは[オフ]になっていますが、ポップアップメニューから目的に応じて選択します。ここでは[幅のみ]を選択して、[OK]ボタンをクリックしました(下図)。

[幅のみ]選択すると同時に、テキストフレームの幅が縮小されます。なお、基準点をセンターにしていたので、テキストフレームはセンターを基準に縮小されます。また[制約]では[幅の高さ]や[改行なし]も指定可能です。これ以上は縮小しないという幅の最小値を指定したい場合はその値を入力し、複数行あるテキストフレームを1行にして幅を変更したい場合には[改行なし]にチェックを入れます(下図)。

テキストを追加してみましょう。入力したテキストに合わせて自動的にテキストフレームの幅が変更されます(下図)。

では、元の状態に戻ります(下図)。

今度は[自動サイズ調整]に[高さのみ]を選択します。[制約]では[高さの最小値]が設定可能ですが、このまま[OK]ボタンをクリックします(下図)。

テキストフレームの高さが、文字の高さにあうよう縮小されます(下図)。

テキストを入力すると、それに合わせて自動的に高さが変更されます(下図)。

このように、[自動サイズ調整]を設定することで、自動的にテキストフレームのサイズを変更させることが可能となるため、テキストのあふれを解消できます。なお、この設定はフレームグリッドでも有効です。その場合、グリッド単位でサイズが変更されます。
ただ、実際の作業では、いちいち[テキストフレーム設定]ダイアログを開いての設定は手間がかかってしまいすま。そこで、オブジェクトスタイルとして運用するのがお勧めです。[オブジェクトスタイルオプション]ダイアログを開いてみると、[テキストフレーム自動サイズ調整オプション]タブが追加されているのが分かります(下図)。

そこで、下図のように目的に応じた自動サイズ調整の設定を登録しておけば、後はクリックするだけでテキストフレームに適用することが可能となります(下図)。









