縦書きやルビ・圏点等の仕様が盛り込まれたEPUB 3.0の規格が、2011年5月23日に公開され、10月に正式決定されました。InDesign CS5.5の発売時には、まだEPUB 3.0は正式決定されていませんでしたが、InDesignは先取りでEPUB 3.0の規格をサポートしており、縦書きやルビ・圏点・縦中横といった機能をEPUB上で再現することが可能です。
※EPUBは、IDPF(International Digital Publishing Forum)で規格化されています。
今回は、InDesign CS5.5から書き出したEPUBに、縦書きやルビ・圏点・縦中横を再現する手順を解説していきたいと思います。
縦書き
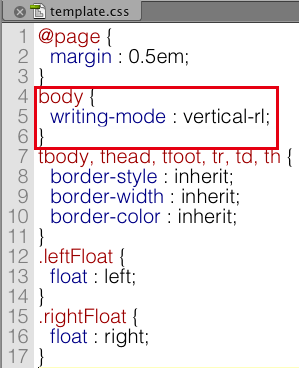
下図は右開きのInDesignドキュメントから書き出したEPUBファイルを解凍して、中身のCSSファイルを表示させたものです。

body要素に "writing-mode : vertical-rl;" と書かれているのが分かります。
"writing-mode" が組み方向をあらわしており、"vertical" が縦、"rl" はright-leftで右から左に行が送られることを表しています。
縦書き用のプロパティは、行送りの方向が異なるものがあり、横書き用と合わせて以下の3種類があります。
- vertical-rl:縦書き。行送り方向は右から左。
- vertical-lr:縦書き。行送り方向は左から右。
- horizontal-tb:横書き。行送り方向は上から下。
これらのプロパティを使い分けることで、縦書きと横書きが混在するようなEPUBを作成することもできるわけです。なお、縦書きと横書きが混在したEPUBを作成したい場合には、InDesignからEPUBを書き出し後に、それぞれのタグやクラスに上記プロパティを追記するとよいでしょう。
また、InDesignから書き出されたEPUB内のCSSプロパティ"writing-mode : vertical-rl;"は、このままではEPUBリーダー(ビューワー)によっては、縦書き表示されません。現時点では、下図のように-epub-や-webkit-といったベンダープレフィックスを追加することで対応するとよいでしょう。
※ベンダープレフィックス(接頭辞)とは、ブラウザが独自の拡張機能を実装したり、草案段階の仕様を先行実装する場合に、 それが拡張機能であることを明示するために付ける識別子。

2011年11月現在、EPUB 3.0に対応したリーダーはいくつか出てきていますが、国産のリーダーにはイースト株式会社の『espur』や、『Murasaki』があります。
ルビ
InDesign CS5.5で設定したルビは、とくに何もしなくても、そのままEPUBのルビとして反映することは可能ですが、モノルビを使用した場合には注意が必要です。まず下図をご覧下さい。

それぞれ、上から「グループルビ」「2文字に対してモノルビ」「1文字単位でモノルビ」を設定したものです。
これをEPUBに書き出し、表示させると下図のようになります。2行目の「2文字に対してモノルビ」のみ、ルビに不要なスペースが入っているのが分かります。

ソースを見てみると下図のようになっており、ルビ文字にスペースが入っているのが分かります。

InDesignの場合、複数の文字に対してモノルビをふる場合には、ルビ文字をスペースで区切って入力します。この場合、区切りに使用したスペースもEPUBのルビとして書き出されてしまうのです。そのため、グループルビを使用するか、または一文字単位でモノルビをふる必要があるというわけです。
圏点
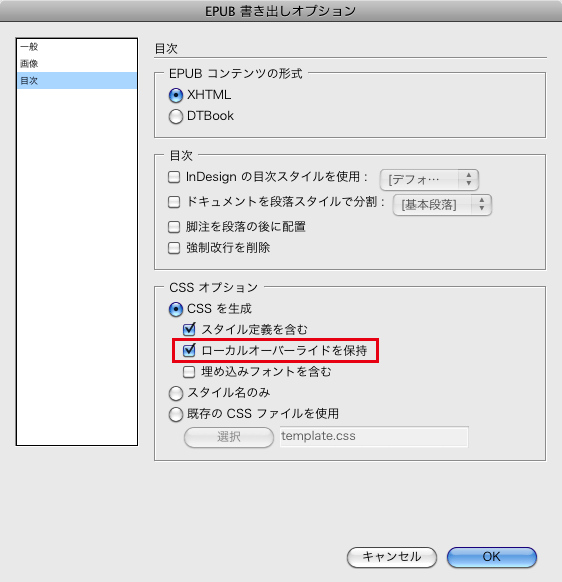
圏点は、[EPUB書き出しオプション]ダイアログ(下図)で[ローカルオーバーライドを保持]にチェックを入れて書き出せばEPUBにも反映されますが、EPUB編集の際にコントロールしやすくしておくためにも、圏点用の文字スタイルを作成して適用しておくのがベストです。

なお、圏点には、文字強調をあらわすプロパティ "text-emphasis-style" が使用され、圏点の種類に何を選択したかで、使用されるキーワードも異なります。それぞれ以下のキーワードが使用されます。
- ゴマ:sesame
- 白ゴマ:open sesame
- 蛇の目: double-circle
- 黒丸:circle
- 小さい黒丸:dot
- 二重丸:open double-circle
- 黒三角:triangle
- 白三角:open triangle
- 白丸:open circle
- 小さい白丸:open dot
EPUB書き出し後には、圏点のプロパティにもベンダープレフィックスをつけておくとよいでしょう(下図参照)。


縦中横
InDesignでは、さまざまな方法で縦中横を実現できますが、印刷物制作の場合、一般的に[段落]パネルに用意されている[自動縦中横設定]の機能を使用するかと思います。しかし、[自動縦中横設定]は段落属性ということもあり、このままEPUBに書き出しても縦中横は再現できません。EPUBに反映できる縦中横を設定するためには、文字属性として縦中横を適用していないといけないので、[文字]パネルに用意されている[縦中横]を使用する必要が出てきます。
実際の作業では、[文字]パネルの[縦中横]を文字スタイルに登録して適用していくわけですが、数が多いと手間がかかってしまいます。そこで[検索と置換]の機能を使用して、縦中横の文字スタイルを適用します。
例えば、2桁や3桁の数字のみをヒットさせたい場合には、正規表現を使って以下のように記述します。
- 2桁の数字のみをヒットさせる:(?<!\d)\d{2}(?!\d)
- 3桁の数字のみをヒットさせる:(?<!\d)\d{3}(?!\d)
そして[検索と置換]ダイアログでは、下図のように[検索文字列]と[置換形式]を設定して置換すればいいわけです。もちろん、既に[自動縦中横設定]が適用されていてもOKです。

EPUB書き出し後には、縦書きや圏点同様、ベンダープレフィックスを追記しておきます。


アドビシステムズのサイト内でもInDesign CS5.5から書き出すEPUBについての連載をさせていただいております。「第4回/EPUB3.0対応(1)」「第5回/EPUB3.0対応(2)」の記事内でも、今回ご紹介した機能を取り上げていますので、良かったらこちらも参照してください(記事はEPUB 3.0正式決定前のもの)。アドビの連載記事では、サンプルファイルのダウンロードもできるようになっています。
http://www.adobe.com/jp/joc/design/guides/epub/epub04.html
http://www.adobe.com/jp/joc/design/guides/epub/epub05.html








