フォントの絞り込み等、フォントメニュー周りは、バージョンが上がるたびに機能が向上しています。もちろん、CC 2019でもいくつかの改善がなされました。

まずは、CC 2019とCC 2018のフォントメニュー周りを見比べてみましょう。上図がCC 2019、下図がCC 2018です。

CC 2018では[フィルター]メニューの他、[Typekitフォントを表示][お気に入りのフォントを表示][類似フォントを表示]が用意されていました。
CC 2019では[分類毎にフォントをフィルター][お気に入りのフォントを表示][最近追加したフォントを表示][アクティベートしたフォントを表示]が[フィルター]としてまとめられ、[さらに検索]を選択することで、Adobe Fonts(旧Typekit)のフォントを表示できます。またフォントメニューに表示させるサンプルテキストも指定できます。
順に見ていきましょう。
[分類毎にフォントをフィルター]では、サンセリフやセリフ、太さ、幅などで、フォントの絞り込みができます(下図)。ただし、絞り込みできるのは欧文フォントのみです。

[お気に入りのフォントを表示]は、お気に入りとして設定したフォント(黒い星印)のみを表示させる機能です(下図)。ただし、目的のフォントにマウスオーバーしないと星印は表示されないので注意してください。なお、[類似フォントを表示]の機能も利用できます。

[最近追加したフォントを表示]は、まさに最近追加したフォントのみを表示する機能です(下図)。

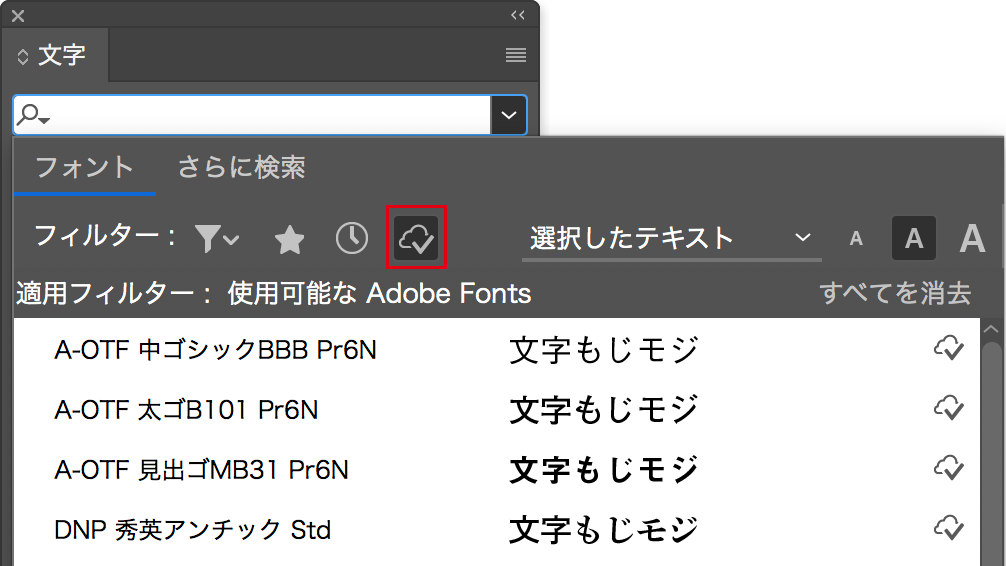
[アクティベートしたフォントを表示]は、Adobe Fontsのフォントでアクティベートしたフォントのみを表示する機能です(下図)。

また[選択したテキスト]の項目では、フォントメニューに表示されるサンプルテキストを指定でき、さらにそのサイズも指定できます(下図)。デフォルトの[選択したテキスト]を選択していると、その名の通り、選択しているテキストでサンプルテキストが表示されます。

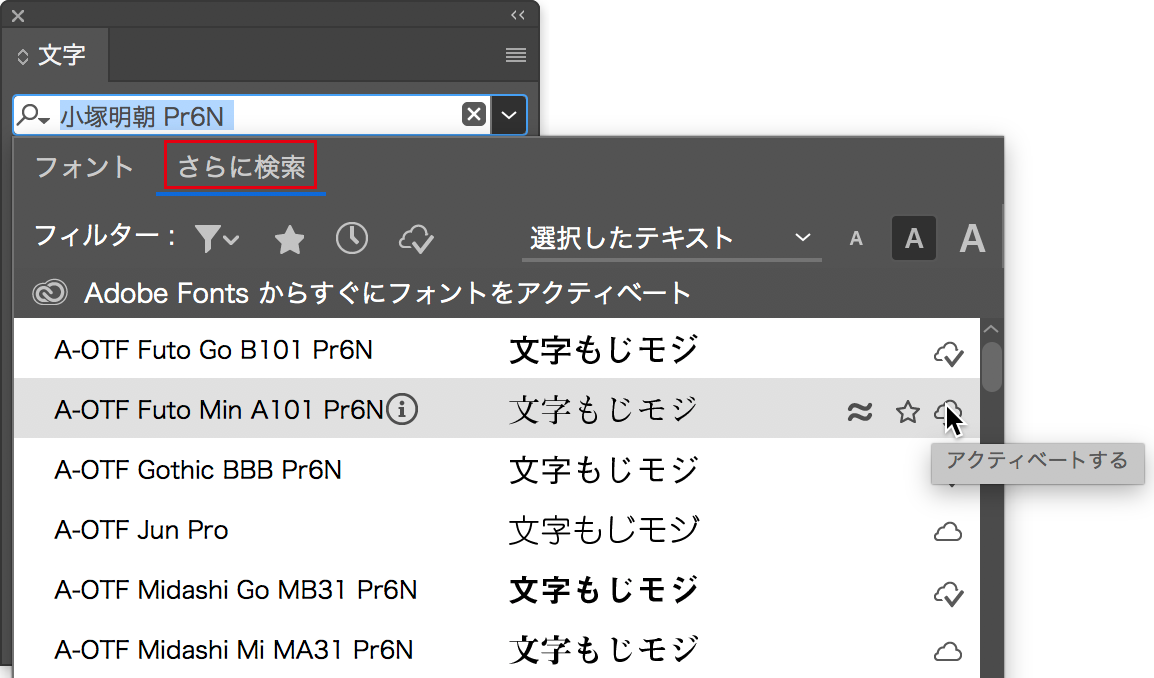
[さらに検索]を選択すると、Adobe Fontsのサイトを開かなくても、[文字]パネル内でAdobe Fontsのフォントを表示して、アクティベートすることも可能です(下図)。アクティベートする場合には、右側に表示される雲のアイコンをクリックします。

ちなみに、CC 2019より、SVG OpenType フォント(カラーフォント)に正式対応しています。下図は「EmojiOne Color」を使用しています。









