SWFファイルをInDesignに配置し、ポスターを設定する
Interactive Overlay Creatorを使用して書き出したSWFファイルは、InDesignドキュメントに配置していきます。作業自体は通常の画像と同じように配置すればOKです。なお、SWFファイルは他の画像と同じ「Links」フォルダに置いておきましょう。

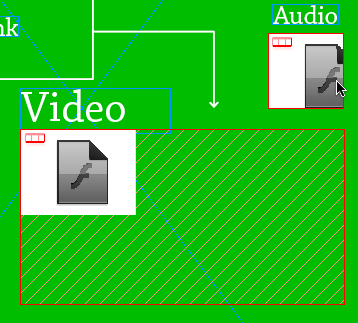
画像を配置すると、上図のようにSWFファイルであることをあらわすアイコンが表示されます(図では、Audio用のSWFファイルとVideo用のSWFファイルを配置しています)。このままissueファイルを書き出してしまうと、このSWFアイコンのままき出されてしまうので、ポスター(外観)を設定する必要があります。
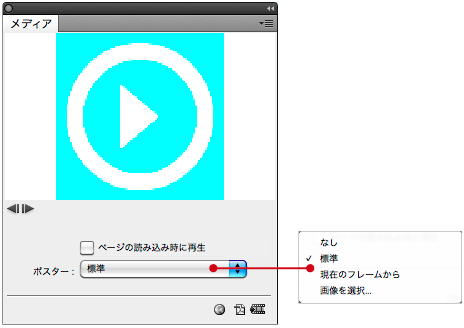
まず、[メディア]パネルを表示させます。次に目的のSWFファイルを選択して[ポスター]のポップアップメニューから目的のものを選択します(下図参照)。
※デフォルト設定では「標準」になっており、このままではSWFアイコンが表示されます。

[ポスター]に「なし」を選択してしまうとプレビュー表示がされないため、デジタルマガジンを表示させた際に、そこにインタラクティブな機能があるかどうか分かりません。そのため、一般的には「現在のフレームから」を選択します。「現在のフレームから」を選択すると、画像(SWFファイル)から自動的にポスターを作成してくれます。

上図は、AudioのSWFファイルの[ポスター]に「現在のフレームから」を選択した状態です。Audioファイルがあることをあらわすプレビューが表示されているのが分かります(上図は、コントローラースキンの画像からポスターが作成されています。コントローラースキンの画像がない場合には、別途画像を用意して[ポスター]にその画像を設定する必要があります)。
では今度は、Audio用のSWFファイルの[ポスター]に「画像を選択」を指定してみます。すると、プレビュー表示用に画像を指定できるようになります。

ここでは上図のような画像を[ポスター]として設定しました。画像にはビデオであることをあらわすアイコンをあらかじめ付けてあります。Videoの場合、[ポスター]を「現在のフレームから」指定しても、それが画像なのかビデオなのかがユーザーには分かりません。そのため、これがビデオであることをあらわす画像を用意し、ポスターとして使用したわけです。このように用途に応じて[ポスター]を設定していきます。
InDesignドキュメントに配置したすべてのSWFファイルに対して[ポスター]を設定したら、配置したSWFファイルを異なる向きのドキュメント(横用あるいは縦用)に対してコピー&ペーストして、位置を整えればOKです。
InDesign上でHyper LinkとSlideshowを設定する
Hyper LinkとSlideshowの機能はInDesign上で設定します。
Hyper Link
Hyper LinkはWebページや他のページにジャンプする場合に使用します。設定は[ハイパーリンク]パネルから行いますが、詳しい設定方法は「InDesign 2.0 No.51 ハイパーリンクテキスト」を参照してください。下図はロゴマークに対してHyper Linkを設定している状態です。

なお、通常はブラウザを表示させずに(ビュー領域内で)Webページを表示しますが、[スクリプトラベル]パネルで下図のように記述することで、(iPadの)Safari等のブラウザでWebページを表示させることも可能です。

Slideshow
Slideshowは画像やテキストといったオブジェクトを切り替えて表示させることができる機能です。一般的には、ボタン等に連動させてオブジェクトを切り替えるアクションを設定していきます。InDesignの[オブジェクトステート]パネルと[ボタン]パネルを使用して設定します。
ここでは下図のようなオブジェクトに対して、矢印のボタンをタップすることで7枚の画像が順に切り替わっていくようなアクションを設定してみたいと思います。

まず、7枚の画像が同じ位置に重なるよう[整列]パネル等を使用して、位置を調整します(下図)。

次に、この7枚の画像を選択した状態で[オブジェクトステート]パネルを表示させ、[選択範囲をマルチステートオブジェクトに変換]ボタンをクリックします(下図参照)。なお、テキストや画像をまとめて切り替えたいような場合には、切り替えたいオブジェクト単位でグループ化した後に、[選択範囲をマルチステートオブジェクトに変換]ボタンをクリックします。

すると、選択していた7枚の画像が[オブジェクトステート]パネルに登録されます(下図参照)。なお、[オブジェクト名]は用途に合わせて分かりやすい名前を付けておくとよいでしょう。

次にボタンの設定を行います。ここでは矢印のオブジェクトに対して、ボタンの設定を行います。
まず[ボタン]パネルを表示させたら、矢印のオブジェクト(ここでは右側の矢印)を選択して、[アクション]の[選択したイベントに新規アクションを追加]ポップアップメニューから目的のものを選択します(下図参照)。

ここでは右矢印をタップした際に、次の画像を表示させたいので、「次のステートに移動」を選択します。なお、複数のオブジェクトステートが登録されている場合には、[オブジェクト]のポップアップメニューから目的のものを選択します。また、用途に応じて[外観]も設定しておきます(下図参照)。
※iPad等のデジタルデバイスでは、[ロールオーバー]はできませんので設定する必要はありません。

同様の手順で、左矢印に対しても設定を行います。ここでは、[アクション]に「前のステートに移動」を設定しました。

設定が終わったら、[プレビュー]パネルを表示させ、きちんと動作するかどうかを確認します(下図参照)。問題なく動作すればOKです。

なお、[オブジェクトステート]パネルの設定方法に関しては「InDesign CS5 No.21 オブジェクトステートパネル」も参照してください。
※なお、現段階で記述している内容は、あくまでも2010年10月25日にリリースされたベータ版のものとなっています。仕様変更等により、ここで記述した内容と異なる場合がありますのでご注意ください。








