InDesignには、標準で角丸の表を作成する機能は用意されていません。そこで、表を角丸の罫線でマスクすることで角丸の表を実現していた方も多いかと思いますが、今回は[段落の囲み罫と背景色]の機能を使って下図のような角丸の表を作成してみたいと思います。
なお、表を角丸の罫線でマスクする方法の詳細は、InDesign CS3『No.23 選択範囲内へペースト』を参照してください。

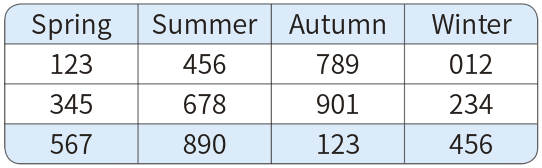
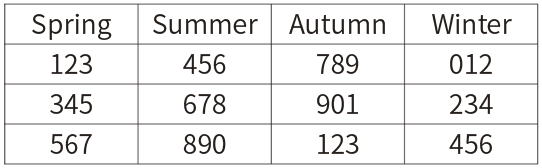
まず、表組みの機能で下図のような表を作成します。

表の各コーナーのセルの境界線を「0mm」とします(下図)。
※後から[段落の囲み罫と背景色]の機能を使って境界線を描画します。

次に、すべてのセルの上下左右のセルの余白を「0mm」とします(下図)。
※実際の作業では、各コーナーのセルのみ、余白を「0mm」としてもかまいません。

では、まず左上のセルのみ、設定してみましょう。左上のセル、あるいはテキストを選択します(下図)。

[段落]パネルのパネルメニューから[段落の囲み罫と背景色]を選択します(下図)。

[段落の囲み罫と背景色]ダイアログが表示されるので、まずは[囲み罫]を設定してみましょう。[囲み罫]にチェックを入れ、上下左右の線幅を設定します。ここでは「0.1mm」としました(目的に応じてカラーも設定してください)。
次に、[角のサイズとシェイプ]を設定します。ここでは左上の角のみ、「5mm」の角丸を指定しました。
そして[オフセット]も設定します。ここは、セルの高さから文字サイズの高さを引いた半分の値を[上]と[下]に設定します。ここでは、それぞれ「1mm」としました。
また[幅]は[列]にしておきます(下図)。

今度は[背景色]を設定します。[背景色]にチェックを入れ、[カラー]を指定します。
次に、[角のサイズとシェイプ]を設定します。ここでは[囲み罫]同様、左上の角のみ「5mm」の角丸を指定しました。
そして、[オフセット]を設定します。[囲み罫]同様、[上]と[下]をそれぞれ「1mm」としました。
また[幅]も[列]にしておきます(下図)。

[OK]ボタンをクリックすると、左上のセルに対して[段落の囲み罫と背景色]が適用されます(下図)。

同様の手順で、右上と左下、右下の各テキストに対しても[段落の囲み罫と背景色]を設定します(下図)。

あとは、目的に応じて他のセルのカラー等を設定すれば、できあがりです(下図)。
なお、実際の作業では、表を角丸の罫線でマスクした方が素早く作業できるかとは思いますが、今回ご紹介した方法でも角丸の表の作成は可能だということを覚えておいていただければと思います。









