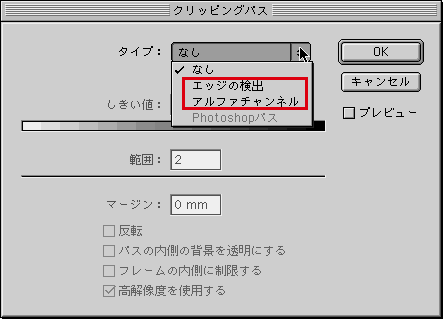
写真を切り抜くには、Study Room 1.0J No.59で説明したようにクリッピングパスを使用する方法以外にも[アルファチャンネル]や[エッジの検出]を使用して切り抜くこともできます(下図参照)。操作方法は、クリッピングパスダイアログで [タイプ]を選び[しきい値]や[範囲]を指定すればクリッピングパスが作られます。

下図は[エッジの検出]を使用して作成したクリッピングパスですが、やはりPhotoshop上でパスをトレースしたものに比べると精度も落ちますし、エッジが不鮮明な画像には使えません。ただしInDesign上でパスを編集できますので、エッジが鮮明な画像の場合にIndesign上でパスを修正するつもりならば有効な方法かもしれません。

最後にクリッピングパスダイアログの各項目の簡単な説明をします。
しきい値:値を大きくすると明度の範囲が拡張され、ピクセルの透明度が高くなります。
範囲:値を大きくすると滑らかなパスが作成され、値を小さくすると引き締められたパスが作成されます。
マージン:「しきい値」と「範囲」の値で定義したクリッピングパスに対して、指定した値の分だけパスを拡大・縮小させます。
反転:表示領域と非表示領域を切り替えます。
パスの内側の背景を透明にする:ドーナツなどのように画像に穴がある場合はチェックを入れます。
フレームの内側に制限する:作成されるクリッピングパスがグラフィックフレーム内の領域に制限されます。
高解像度を使用する:実際のファイルを使用してクリッピングパスを作成します。
※詳細はユーザガイドのP.258~260をご覧下さい。
(追記 2001.11.17)
画像をマスキングする方法は、他にもあります。Photoshopのクリッピングパスやアルファチャンネルを利用する以外にもInDesignのペンツールを使用して、マスキングする方法もあります。

画像を高解像度で配置し、InDesignのペンツールでパス(黄色の線)を描いたのが上図です。パスを描き終わったら、背面の画像をカットし、パスを選択して[編集]メニューから[選択範囲内へペースト]を選択することにより画像をマスキングすることができます(下図参照)。

この方法は、すでに配置してある画像をあとからマスキングする場合に、Photoshopに戻って作業をしなくても良いので、使い方によっては便利かもしれません。








