InDesign CS3では、[表スタイル]と[セルスタイル]という機能が追加されました。名前からも分かるように、表に対してスタイルを作成・設定する機能です。テキストで言うところの[段落スタイル]と[文字スタイル]のようなものだと思えば分かりやすいかもしれません。ただし、テキストでは[段落スタイル]を適用したテキストに、さらに部分的に[文字スタイル]を適用するといった使い方が一般的でしたが、表では、作成した[セルスタイル]を[表スタイル]内に指定するといった使い方が多くなるかもしれません。 まずは、下図のようなテキストを参考にして、解説していきたいと思います。

このタブ区切りのテキストを表に変換します(下図)。

次に、この表に対してあらかじめ作成しておいた[表スタイル]を設定します(下図)。

次に1行目のみを選択して、[ヘッダ]に変換します(下図)。

このように、表に対して[表スタイル]を指定すれば、簡単にその設定内容を表に反映させることができます。上図の表は下図の「表スタイル1」という[表スタイル]を設定しています。
では、実際にどのようなスタイルとなっているかを見ていきたいと思います。

上図は[表スタイル]パレットと[セルスタイル]パレットです。スタイルの作成方法は[段落スタイル]や[文字スタイル]と同じなのでここでは解説しませんが、それぞれのスタイルの中身を見ていきたいと思います。

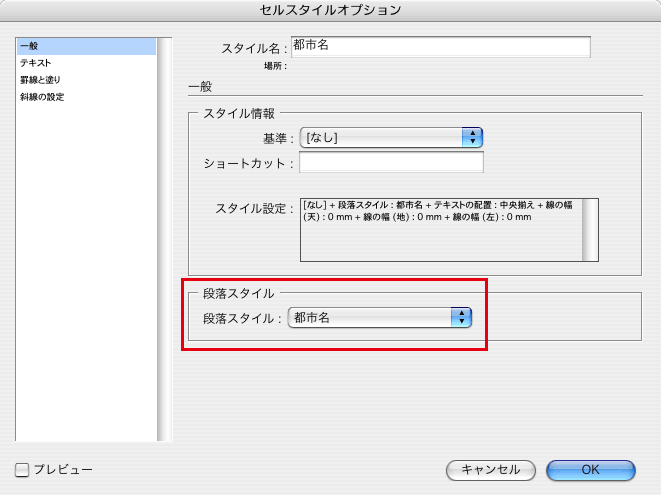
まずは[セルスタイルオプション]ダイアログです(上図)。セルの塗りや罫線、斜線が指定できるのはもちろん、セル内のテキストに対して[段落スタイル]を指定することも可能となっています(上図赤枠部分参照)。他にも、テキストの[組み方向]や[セルの余白][テキストの配置][先頭ベースライン位置]等も指定できます。

次に[表スタイルオプション]ダイアログです(上図)。表の罫線や塗りのスタイル等が設定できますが、注目していただきたいのが赤い枠の部分です。「ヘッダ行」「フッタ行」「本分行」「左/上の列」「右/下の列」のそれぞれに対して[セルスタイル]を指定できるのが分かります。ここにあらかじめ作成しておいた[セルスタイル]を指定すれば、ある程度、セル内のテキストの書式もコントロールができます。
※最初に 「作成した[セルスタイル]を[表スタイル]内に指定するといった使い方が多くなる」といったのは、こういった意味からです。

ここでは「ヘッダ行」「本分行」「左/上の列」に対して、それぞれ個別の[セルスタイル]を設定しています(上図参照)。
※ちなみに、「本分行」には、Study Room CS「No.40 先頭文字スタイル」を設定した[段落スタイル]を設定することで、青・黒・赤の3つのカラーがテキストに適用されるようにしています。
ただし注意したいのが、[表スタイル]を適用してもセルのサイズまでは指定できないということです。同じ[表スタイル]を他の表に使用しないのであれば問題ありませんが、[表スタイル]を他の表に適用する場合には、セルのサイズは手作業で変更する必要があります(上図はセルサイズを修正後の表です)。
また、これまでは基本的にリンクではなく、InDesignに取り込んだテキストから表を作成していたと思いますが、CS3ではExcelやタブ区切りテキストをリンクで配置して表を作成してもよいかもしれません。 実は上で使用した表もExcelファイルをリンクで配置したものを使用しています。
今回の表を作成するのに使用したExcelのファイル(下図)で解説していきたいと思います。

このテキストを編集して、内容を差し替えてみたいと思います。テキストを下図のように変更しました。

この状態でInDesignに戻ると「リンクが更新されている」のが分かりますので、更新を実行します。すると下図のような警告が表示されますので、ここでは「はい」をクリックします。アラートにも書かれていますが、ここで注意したいのが表に[表スタイル]を適用していない場合です。 [表スタイル] を適用していない表を更新してしまうと、表に設定した書式等がすべて無くなってしまいますので注意して下さい。 つまり、テキストをリンクして表を作成している場合には、必ず[表スタイル]を適用しておく必要があるということです。

なお、テキストをリンクとして配置したい場合には、環境設定の「テキスト」で[テキスト配置する時にリンクを作成]をオンにしておく必要があります(下図)。

InDesign上で更新を実行したのが下図です。テキストが変更になっているにもかかわらず、基本的な体裁は変わっていません。ただし、ここでも注意してください。「ヘッダ」や「フッタ」の設定は無くなっているのが分かると思います(下図)。

そのため、「ヘッダ」や「フッタ」を設定している場合には、再度「ヘッダ」や「フッタ」の設定を行う必要があります。 ここでは「ヘッダ」を設定し直しました。これでできあがりです(下図)。









