Comp CCは、iPhone&iPad用のタッチアプリ(無料)です(下図)。
指先でドラッグしたり、タップしたりするだけの簡単な操作で、iPhoneやiPad上でカンプを作成することができます。移動先やクライアントとの打ち合わせの最にも威力を発揮するアプリなので、ぜひ使ってみると良いでしょう。

Comp CCをインストールしたら、起動してみましょう(ここではiPadで起動します)。
起動すると下図のような画面が表示されます。新規でカンプを作成する場合には、左側の「+」マークをタップして新規プロジェクトを作成します(下図赤丸部分)。
※起動時に[Adobe IDでログイン]の画面が表示される場合は、自分のAdobe IDでログインする必要があります。

形式を選択する画面になるので、目的に応じたサイズを選択します(下図)。
ここでは「A4縦」を選択しました。

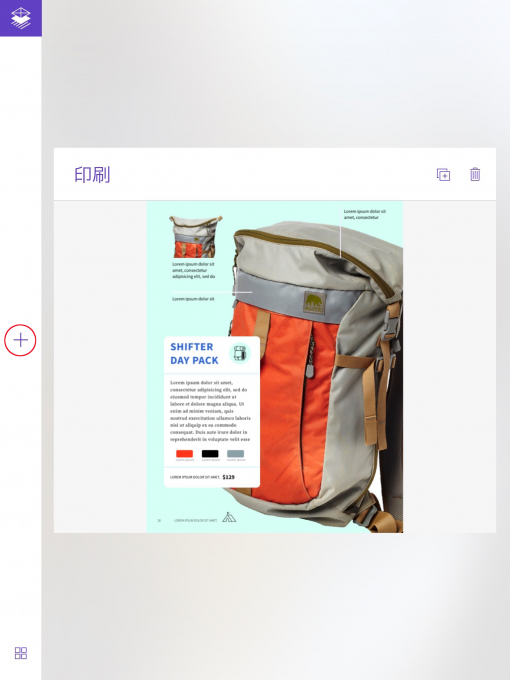
まっさらなドキュメントが表示されるので、このドキュメントにオブジェクトを作成していきます。
まず、指で×印を描いてみましょう(下図)。
すると、画像用のグラフィックフレームが作成されます(下図)。
このように、指でジェスチャーを実行することで、さまざまなシェイプを作成できます。
どのようなジェスチャーをすれば、どのようなシェイプが作成できるかは、上部右から2番にある設定アイコンをタップし、続けて[操作ジェスチャーのヘルプ]をタップします(下図)。
すると、[操作ジェスチャー]が表示されます(下図)。
簡単なジェスチャーなので、覚えておくと良いでしょう。
なお、シェイプを消去したい場合には、一番右下のジェスチャー、操作を1つ前に戻りたい場合には、上部右側にある一番左のアイコン(赤丸部分)をタップします。
今度は、位置とサイズを調整してみましょう。
シェイプを選択してドラッグすれば位置を、ハンドルをドラッグすればサイズを調整できます(下図)。
では、作成したオブジェクトに画像を配置してみましょう。
下部一番左のアイコンをタップします(上図)。
すでにiPadに保存されている画像や、iPadで撮影した画像、自分のCreative Cloud Librariesの画像、あるいはCreative Cloud MarketやAdobe Stockの画像を使用することができます(下図)。
ここでは、[マイライブラリ]の「sample」からApple Watchの画像を指定して配置します。
配置した画像はトリミングも可能です。
下部左から2番目のアイコンをタップし、トリミングします(下図)。
今度はタイトル部分を作成します。
必要なジェスチャーを行い、表示されたテキストをタップして、テキストを入力します。
フォントやサイズの変更は、下部左から3番目のアイコンをタップします(下図)。
※フォンには、Typekitのフォントを指定することもできます。
カラーの変更は、下部一番左のアイコンをタップして行います(下図)。
次に本文テキストを作成します(下図)。
さらに四角形を作成し、カラーを設定します(下図)。
各シェイプは上下の位置関係を変更することもできます。
位置関係の変更は、下部右から三番目のアイコンをタップして行います。
ここでは、A4全面に作成した長方形を最背面に移動させました(下図)。
カンプが作成できたら、上部右側の右から3番目のアイコンをタップします。
すると、InDesign CC、Photoshop CC、Illustrator CCのそれぞれにデータを送ることができます(下図)。
もちろん、他の作業者との共有も可能です。
ここでは[InDesign CCに送信]を選択しました。
すると、InDesign CC 2015が自動的に起動し、今、送信したファイルが表示されます(下図)。
あとは、続きを作業すればOKです。

※Creative Cloudのサービス等に関しては、Adobeのサイトも参照してください。





















