Capture CCは、これまでリリースされていた「Shape CC」「Brush CC」「Color CC」「Hue CC」 の4つにタッチアプリが1つに統合されたアプリ(無料)です(下図)。iPhone&iPad、およびAndoroid用にリリースされています。



今回は、Capture CCの[SHAPES]の機能について解説していきます。
[SHAPES]の機能は、「Shaper CC」と同じように、キャプチャーした写真やイラスト等からベクター素材を作成することができる機能です。
まず、Capture CCをインストールし、起動してみましょう(ここではiPhoneで起動します)。
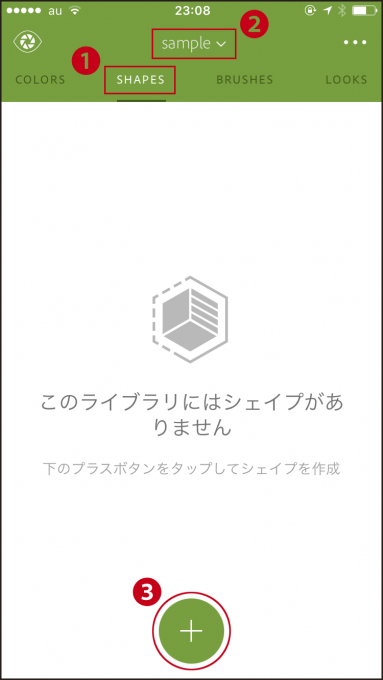
- 起動したら、まず[SHAPES]を選択します。
- 次に、これから作成するベクター素材を保存する場所を指定しておきます。ここでは、自分のライブラリの「sample」を選択しました。
- 新規でベクター素材を作成するために、「+」マークをタップします(下図参照)。
※起動時に[Adobe IDでログイン]の画面が表示される場合は、自分のAdobe IDでログインする必要があります。
iPhoneのカメラが起動するので、ベクター素材にしたい写真やイラスト等をキャプチャーします(下図)。
下部のスライダーを動かすことで、パスとして認識する部分の調整ができるので、目的に応じてスライダーを動かし、ちょうど良い感じになったら、画面下部の白い大きなボタンをタップします。
なお、iPhone等のカメラで撮影した画像だけでなく、自分のCreative Cloud LibrariesやCreative Cloud Marketの画像、カメラロールの画像からもキャプチャーすることができます。その場合、下部右側の角丸の四角形部分をタップします。
画面が変わるので、パスとして取り込みたい範囲の調整を行い、[次へ]をタップします(下図)。
[SHAPEから削除]がオンの状態で画面上をドラッグすると、その部分がパスから削除されます。逆に[SHAPEに保存]がオンの状態で画面上をドラッグすると、その部分がパスに追加されます。
ここでは、蝶々と左端の余分な線をパスから削除しています。
プレビュー画面に変わるので、[次へ]をタップします(下図)。
任意の名前を付けて[保存SHAPE]ボタンをタップします(下図)。
最初の画面に戻り、キャプチャーしたベクター素材が保存できたことを確認できます(下図)。
では、InDesignに切り替え、[CC Libraries]パネルで指定したライブラリ「sample」を表示させてみましょう。ちゃんと作成したベクター素材が保存されているのが分かります(下図)。

実際にこのベクター素材を使用したい場合には、[CC Libraries]パネル上からドキュメント上にドラッグ&ドロップすればOKです(下図)。
ただし、InDesign上ではこのオブジェクトを編集することができません。

このオブジェクトのパスを編集したい場合には、Illustratorを使用します。
下図のように、Illustratorではパスとして配置できるので、自由に編集が可能です。

※Creative Cloudのサービス等に関しては、Adobeのサイトも参照してください。
(追記 2016.07.05)
バージョン2.1.1のアップデートにより、Capture CCの[シェイプ]の編集機能も強化されています。
まず、[調整]機能の中に[消しゴム]ツールが追加され、指でなぞった部分を消すことが可能になりました(下図)。
さらに[切り抜き]が追加され、角度調整やトリミングも可能になっています(下図)。