InDesign CCでは、QRコードの作成が可能になりました。
まず、[オブジェクト]メニューから[QRコードを生成]を選択します(下図)。

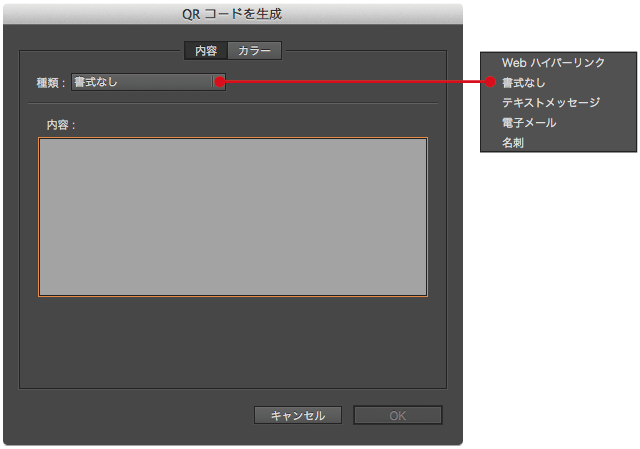
[QRコードを生成]ダイアログが表示されるので、[種類]に目的のものを選択します(下図)。

まず、[種類]に[Webハイパーリンク]を選択してみます。
すると、[URL]を入力するフィールドが表示されるので、QRコードとして使用するURLを入力し、[OK]ボタンをクリックします(下図)。

マウスポインタが画像配置アイコンに変化するので、任意の場所をクリックしてQRコードを配置します(下図)。

この時、QRコードは「30×30mm」のサイズで配置されますが、クリックではなく、ドラッグして配置することもできます。その場合は、ドラッグしたサイズで配置できます。もちろん、あらかじめ作成しておいたグラフィックフレーム内に配置することもできます。
なお、作成されたQRコードをスキャンすることで、デバイスのブラウザにそのURLが表示されます。
では、配置したQRコードを編集してみましょう。QRコードを選択した状態で、[オブジェクト]メニューから[QRコードを編集]を選択します(下図)。

[QRコードを編集]ダイアログが表示されるので、カラーを変更してみましょう。[カラー]タブを選択し、スウォッチから任意のカラーを選択し、[OK]ボタンをクリックします(下図)。

QRコードにカラーが適用されます(下図)。
このように、QRコード自体にカラーを設定することが可能です。

また、QRコードのグラフィックフレームにもカラーを適用できます(下図)。

このように、QRコードはフレーム自体にカラーを設定したり、サイズを変更したりと、通常の画像同様、編集することが可能です。もちろん、Illustratorにペーストすることもできます。
唯一異なるのは、マウスカーソルを重ねると、QRコードの情報がツールヒントとして表示できる点です(下図)。

では、[Webハイパーリンク]以外に設定可能な[種類]を見ていきましょう。
まずは[書式なし]です。自由にテキストを入力でき、QRコードをスキャンすることで、デバイスにその内容が表示されます(下図)。

次は[テキストメッセージ]です。電話番号やメッセージを設定できます(下図)。QRコードをスキャンすることで、デバイスにテキストメッセージが表示されます。

次は[電子メール]です。メールアドレスや件名、メッセージを設定できます(下図)。QRコードをスキャンすることで、デバイスにその内容で電子メールが作成されます。

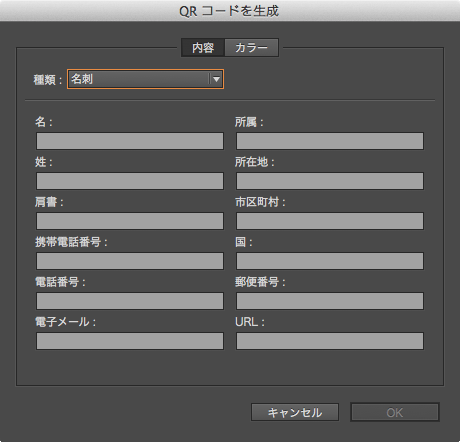
最後は[名刺]です。名や姓、件名等、名刺に関連する内容を設定できます(下図)。QRコードをスキャンすることで、デバイスに名刺の連絡先が表示されます。

なお、スキャンするデバイスやQRコードリーダーによっては、動作しない[種類]もありますので注意してください。
(追記 2020.10.07)
なお、InDesignで作成するQRコードは、QRコードとその背景に色を付けることが可能ですが、実際にはQRコードは黒、背景は白にしておきましょう。色を付けるときちんと読み込めない可能性があります。








