InDesignには、あらかじめサンプルスクリプトが用意されており、[スクリプト]パネルから実行することができます(下図)。
ここでは、InDesignにどのようなサンプルスクリプトが用意されているかを見ていきたいと思います。なお、CC 2018におけるサンプルスクリプト(JavaScript)のみを掲載していきます。

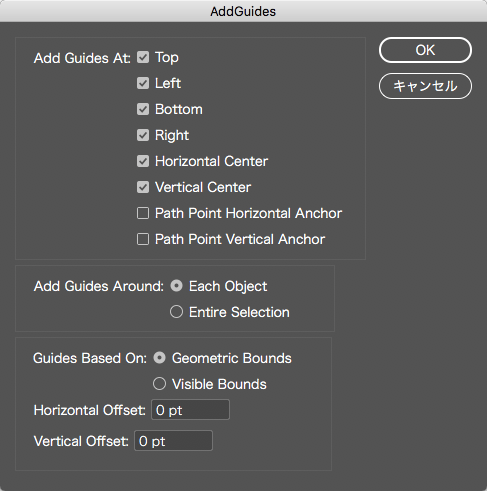
AddGuides.jsx
選択しているオブジェクトの周囲にガイドを追加します。オブジェクトの上下左右をはじめ、水平中央や垂直中央、水平アンカーポイント、垂直アンカーポイントのそれぞれに対してガイドを追加できます。オフセットの指定も可能です。


AddPoints.jsx
選択しているオブジェクトのパスにアンカーポイントを追加します。各アンカーポイントの中央に新しくアンカーポイントが追加されます。

AddQRCode.jsx
実行することで「Web Hyperlink」「Plain Text」「Email」「Text Message」「Business Card」のQRコードを生成できます。デフォルトでは、AdobeのURLやメールアドレスでQRコードが作成されます。

AdjustLayout.jsx
偶数ページ(Even Pages)または奇数ページ(Odd Pages)において、ページ上の全オブジェクトを指定した距離だけ移動させることができます。[Start Page]から[End Pages]で適用するページを指定できます。



AlignToPage.jsx
選択したオブジェクトをページ上の指定した位置(縦方向・横方向のそれぞれ上・中央・下・移動しない)に揃えることができます。[Consider Page Margins]をオンにすると、マージンを基準に揃います。

AnimationEncyclopedia.jsx
スクリプトを実行すると、アニメーションのさまざまなプロパティが設定されたボタン(6ページのドキュメント)を自動作成します

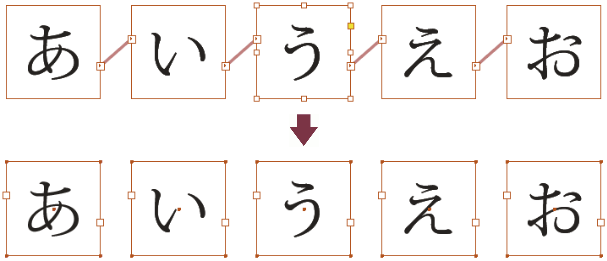
BreakFrame.jsx
連結されたテキストフレームの任意のテキストフレームを選択した状態で実行すると、そのテキストフレームのみ連結が解除されます。例えば、「あ→い→う→え→お」と連絡された「う」のテキストフレームを選択した状態でこのスクリプトを実行すると、連結は「あ→い→え→お」となります。なお、テキストフレーム内のテキストはそのまま残ります。

CornerEffects
選択したオブジェクトのコーナーに対して、さまざまな角の効果(Rounded・Invers Rounded・Bevel・Inset・Fancy)を適用して再描画できます。[Offset]でサイズ、[Pattern]で適用するコーナーを選択できます。図は「Rounded」を適用した状態です。


CreateCharacterStyles
選択しているテキストの書式を文字スタイルとして登録します。ただし、選択しているテキストとその文字スタイルはリンクされません。また、段落スタイルが適用されているテキストの場合でも、 段落スタイル内に登録された書式も含めて文字スタイルとして登録されるため、あまり使用はお勧めしません。

CropMarks.jsx
選択したオブジェクトの周囲に内トンボやセンタートンボを追加します。


ExportAllStories.jsx
ドキュメントのすべてのテキストを、ストーリーごとにテキストファイルとして書き出します。プレーンテキスト(Text Only)、リッチテキストフォーマット(RTF)、タグテキスト(InDesign Tagged Text)のいずれかを選択できます。

FindChangeByList.jsx
「FindChangeSupport」フォルダ内のテキスト「FindChangeList.txt」を基に、テキストの検索/置換を実行します。ドキュメント全体を検索するのか、選択したストーリーを検索するのかを指定できます(下図)。

なお、「FindChangeList.txt」の内容を変更してInDesignを再起動すれば、新しく書き換えた内容で検索/置換ができます。テキストを見ると分かりますが、{findWhat:" "}で検索文字を指定して、{changeTo:" "}で置換する文字を指定します。デフォルトでは、以下のような設定となっています。
- 欧文スペースが複数個続く場合は、1つに置換
- 改行後の行頭の欧文スペースを削除
- 改行前の行末の欧文スペースを削除(欧文スペースが複数続く場合は、すべて削除します)
- タブが2つ以上続く場合は、1つに置換
- 改行後の行頭のタブを削除
- 改行前の行末のタブを削除(タブが複数続く場合は、すべて削除します)
- テキストのない行の改行を削除
- ハイフンの前後の欧文スペースを削除
- ハイフンが2つ続く場合は、EMダッシュに置換

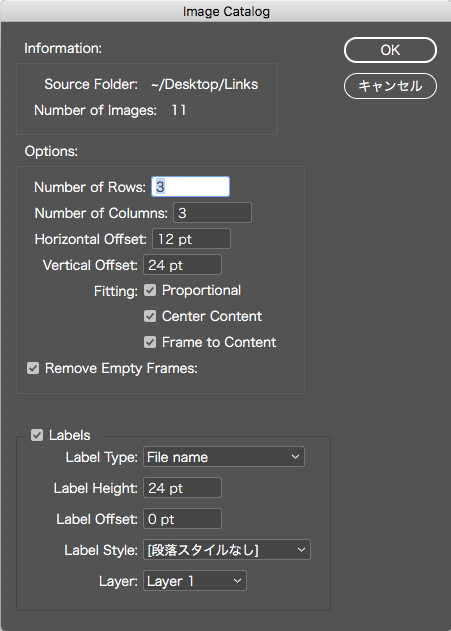
ImageCatalog.jsx
指定したフォルダ内のすべてのグラフィックを「コンタクトシート」として配置します。スクリプトを実行すると、フォルダを指定するダイアログが表示されるので、目的のフォルダを選択して実行すると、どのように画像を配置するかを指定する[Image Catalog]ダイアログが表示されます。各項目を指定し、実行すると、新規ドキュメントが作成され、フォルダ内の画像がコンタクトシートとして配置されます。オフセットやキャプション等、かなり詳細な設定が可能です。


MakeGrid.jsx
選択したオブジェクトを指定したサイズで分割し、複製します(グリッド化します)。元のオブジェクトは、削除することも残すこともできます。


Neon.jsx
選択したオブジェクトに「ブレンド」の効果を適用します。


PathEffects.jsx
選択したオブジェクトのパスに効果を追加します。Punk(パンク)・Bloat(膨張)・PunkBloat(パンク・膨張)・Twirl(ひねり)・AntiTwirl(反対にひねる)・RetractAll(すべてを取り消す)・MakeRectangle(長方形にする)・MakeOval(楕円形にする)が用意されており、オフセットを指定したり、パスをコピーすることも可能です。図は「Punk」を適用した状態です。


PlaceMultipagePDF.jsx
PDFのすべてのページを配置するスクリプトです。スクリプトを実行すると、配置するPDFを選択するダイアログが表示されるので、目的のPDFを指定して実行すれば、そのPDFの全ページがドキュメントに配置されます。なお、新規ドキュメントに配置するか、既存のドキュメントに配置するかを選択できます。

SelectObjects.jsx
スクリプトを実行すると、パネルが表示され、選択した種類のオブジェクトのみを選択できます。選択肢には、Rectangles(長方形)・Ellipses(楕円)・Polygons(多角形および曲線)・Graphic Lines(直線)・Text Frames(テキストフレーム)・Groups(グループ)・Images(画像)・PDFs(PDFファイル)・EPSs(EPSファイル)があります。スプレッド単位で実行できます。

SortParagraphs.jsx
テキストフレームを選択して、このスクリプトを実行すると、テキストフレーム内の段落がアルファベット順にソートされます。「数字→欧文→ひらがな→カタカナ→漢字」の順で並び変わりますが、[Reverse Sort]をオンにすると、逆から並びます。また[Ignore Spaces]をオンにすると、行頭のスペースを無視してソートします。なお、[Sort Method]では、書式を無視するのか、保持するのかを指定できます。


SplitStory.jsx
テキストフレームを選択してこのスクリプトを実行すると、そのテキストフレームに連結されているすべてのテキストフレームの連結が解除されます。テキストフレーム内のテキストは、すべてそのまま保持されます。

TabUtilities.jsx
選択しているテキストにタブおよびインデントを適用します。図は、タブを入力したテキストに対して、[Right Colum Edge]を適用したものです。[Tab Leader]には「…」を指定しました。[タブ]パネルを表示させておくと、適用結果が分かりやすいと思います。なお、各項目はそれぞれ以下のような内容になります。
Right Colum Edge:テキストフレームの右端の位置に[右揃えタブ]を設定します。
Current Cursor Position:現在、カーソルのある位置に[左揃えタブ]を設定します。
Left Indent:左インデントの位置に[左揃えタブ]を設定します。
Hanging Indent at Cursor:カーソルのある位置に[1行目インデント]と[左揃えタブ]を設定します。









