今回は、Capture CCの[BRUSHES]の機能の続きについて解説していきます。
今度は、Illustrator CC用にカスタムブラシを作成してみましょう。
まず、Capture CCを起動します(ここではiPhoneで起動します)。
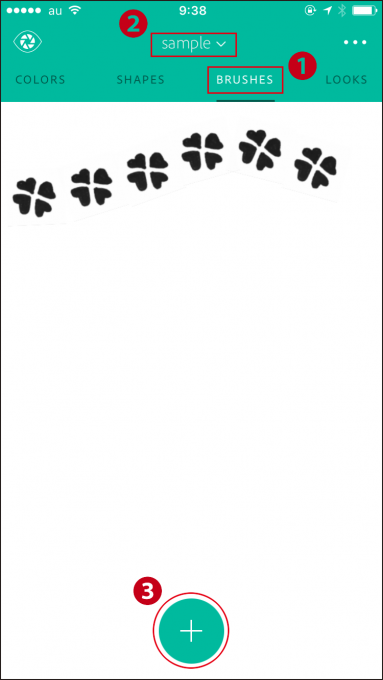
- 起動したら、まず[BRUSHES]を選択します。
- 次に、これから作成するブラシを保存する場所を指定しておきます。ここでは、自分のライブラリの「sample」を選択しました。
- 新規でブラシを作成するために、「+」マークをタップします(下図参照)。
※起動時に[Adobe IDでログイン]の画面が表示される場合は、自分のAdobe IDでログインする必要があります。
iPhoneのカメラが起動するので、ブラシにしたい写真やイラスト等をキャプチャーします(下図)。
下部のスライダーを動かすことで、パスとして認識する部分の調整ができるので、目的に応じてスライダーを動かし、ちょうど良い感じになったら、画面下部の緑色の大きなボタンをタップします。
なお、画面上をタップすることで(下図では)グレーの丸を移動させることができますが、任意のカラーの上でタップすると、そのカラーを白く抜くことができます。
※iPhone等のカメラで撮影した画像だけでなく、自分のCreative Cloud LibrariesやCreative Cloud Marketの画像、カメラロールの画像からもキャプチャーすることができます。その場合、下部右側の角丸の四角形部分をタップします。
[切り抜き]画面に変わるので、各ハンドルをドラッグしてブラシとして取り込みたい範囲の調整を行い、[次へ]をタップします(下図)。
[スタイル]画面に変わるので、使用したいスタイルを選択して、[次へ]をタップします。ここでは、Illustrator CC用のブラシを選択しました(下図)。
なお、ブラシはPhotoshop Sketch、Photoshop CC、Illustrator CCのいずれかのアプリケーション用として作成することができます。
[プレビュー]画面に変わります。指で画面上をなぞって、どのようなブラシになるかを確認します(下図)。
ブラシを編集したいので、下部の[BRUSHを編集]ボタンをタップします。
[Brushを編集]画面に変わるので、まず[切り抜き]ボタンをタップします。
ここでは、[ヘッド][ボディ][後端]を指定することができます(下図)。
まず、画像をドラッグしてサイズや位置を調整します。もちろん、回転もできます。
ここでは、下図のように[ヘッド][ボディ][後端]を設定しました。
今度は[調整]ボタンをタップします。
ここでは、下部のスライダを使用してをホワイトマスクを調整できます。スライダを一番右側までドラッグすれば白をすべて削除できます。また、右下の「+」と「−」のボタンをタップし、指でドラッグすれば、マスクする領域の追加・削除もできます(下図)。
今度は[プリセット]ボタンをタップします。
ここでは、ブラシの[サイズ]を設定できます(下図)。
[完了]ボタンをタップすると[プレビュー]画面に戻るので、[次へ]ボタンをタップします(下図)。
画面が変わるので、任意の名前を付けて[保存BRUSH]ボタンをタップします(下図)。
最初の画面に戻り、キャプチャーしたカスタムブラシが保存できたことを確認できます(下図)。
では、Illustratorに切り替え、[ライブラリ]パネルで指定したライブラリ「sample」を表示させてみましょう。ちゃんと作成したブラシが保存されているのが分かります。目的のブラシをパスに対して適用すれば、Capture CCでキャプチャーしたブラシが使用できます(下図)。

なお、Photoshop Sketch用のブラシも作成方法は同様ですが、各アプリケーション様のブラシとも、選択したスタイルによって、その設定内容は異なります。特に[プリセット]で設定できる内容は、選択した[スタイル]によってかなり違いますので、目的に応じて各項目を設定してください(下図)。
※Creative Cloudのサービス等に関しては、Adobeのサイトも参照してください。